Calculator
In this course, you will learn how to write the code to build a functional calculator. The goal is to use this calculator exercise to learn HTML, CSS, and JavaScript, along with the web server environment needed for publishing.
Additionally, this course is carefully designed to teach any level of developer providing both the coding skills and best practices while building web content. The course is structured in steps beginning with this step: "Step 0 Overview".
To get started, we will need to do some housekeeping by creating a development environment at W3schools W3spaces platform.
Hint: Why start counting the lesson steps at zero? It's important to understand that in programming, counting often begins at 0 rather than 1. Zero holds greater significance than merely representing 'nothing' in the context of computers. This concept will become clearer as you advance in your programming career. Remember, 'Computer programmers start counting at zero.'
Calculator Prototype
This is a functional prototype of the calculator that you will be building.
MR Value: 0
Step 0 - Lesson
Hint: Each page has a Lesson section where you will do all of that step's work.
Instructions
Hint: Each step has an Instructions section you will follow.
This course uses W3Schools' free web development environment. You will need to set up an account, which only requires your email address for validation.
To set up your account, follow this W3schools Spaces, opens in new window link and use the instructions below for help.
Click the "Get started for free" button.
On the 'Sign Up' form, enter your email address and create a password that you will remember. Then, click the 'Get Started for Free' button.
Enter your first and last name in the 'What Is Your Name?' field, then click the 'Continue' button.
Complete the CAPTCHA verification test when prompted.
Check your email and follow the instructions to verify your email address.
On the 'How do you want to create your space?' page, select 'Start with a blank page,' then click the 'Continue' button.
On the 'What do you want to call your space?' page, you can define the name for your space. Most people simply use their first and last name. This name will appear in the URL as 'yourname.w3spaces.com.' Enter your name, then click the 'Continue' button.
If you need more information about the development environment, please refer to the Resources section below.
Once the account is set up, Go to Step 1 Writing HTML for instructions on how to write the calculator code.
Step 0 - Resources
Hint: Each page has a Resources section for additional help.
Explanation
Hint: Each page includes an explanation of the changes defined in its step..
W3spaces is a free development platform where you can write code, see the results, and publish your work to the internet.
Web pages are accessed over the internet. While it is possible to develop this calculator locally on your own computer without internet access, it is better to learn using an actual web server.
By using an actual server, you will gain a better understanding of the relationships between files and how to manage their directory structure.
To access your calculator website over the internet, it must be hosted on an actual web server.
Finally, W3spaces offers an excellent online development environment that will help you learn to write code more efficiently.
Tools
Hint: Some pages will include additional sections when it is beneficial.
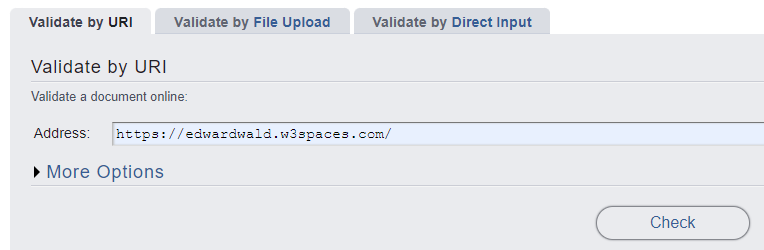
- Use the W3C's Markup Validation Service, opens in new window to check your HTML code.
- Select the "Validate by URI" tab
- Enter the full address to your website in the Address field
- Click the Check button
Screenshot of the W3C's HTML Validator